|
HTML 및 웹디자인을 처음 접하는 경우, 애드센스 코드를 복사하여 붙여넣는 작업이 혼란스러울 수 있습니다. HTML의 기본사항 중 일부를 다루는 본 안내서에서는 서로 다른 두 종류의 웹 편집기를 사용하여 코드를 붙여넣는 두 가지 예를 살펴보고, 애드센스 코드를 붙여넣은 후 발생할 수 있는 일반적인 문제에 대해 논의합니다.
주의사항: 일반 텍스트 형식의 안내서 대신 동영상 자습서를 이용하려면 본 안내서와 동일한 내용을 다루는 프레젠테이션(슬라이드 7에서 시작)인 광고 코드 데모 도움말(Help with Ad Code Demo)(영어로만 제공)을 볼 수 있습니다.
본 안내서는 여러 주제를 다루고 있으므로 필요에 따라 특정 섹션을 건너뛸 수 있습니다.
- 애드센스 코드 복사하기
- 애드센스 코드 붙여넣기
- HTML 기본사항
a. 소스 코드를 확인하는 방법
b. HTML 소스 코드에서 정보 찾기
- WYSIWYG 편집기를 사용하여 붙여넣기
a. 코드 보기 사용
b. HTML 삽입 기능 사용
- 일반적인 문제
a. 코드 정확히 붙여넣기
b. 불필요하게 추가된 HTML 찾기
c. 코드를 붙여넣은 후 기다리기
d. 사이트 레이아웃에 맞는 광고 형식 사용하기 1. 애드센스 코드 복사하기
먼저, 애드센스 코드를 찾아야 합니다. 계정에 로그인한 후 애드센스 설정 탭으로 이동하여 안내된 절차에 따라 코드를 생성할 수 있습니다. 원하는 설정으로 애드센스 단위를 사용자설정하면 애드센스 코드 상자에 사용자설정 코드가 표시됩니다. 해당 코드가 바로 귀하 사이트의 HTML 소스 코드에 복사하여 붙여넣을 코드입니다.

코드를 복사하려면 마우스로 애드센스 코드 상자 내 아무 곳이나 클릭하여 해당 상자의 콘텐츠 전체를 강조 표시합니다. 상자의 전체 콘텐츠가 파란색으로 강조 표시되면 해당 코드가 선택된 것입니다.
브라우저의 편집 메뉴에서 복사를 선택하여 강조 표시된 영역을 복사합니다. 코드를 사이트의 HTML 소스 코드에 직접 붙여넣지 않으려면 귀하의 소스 코드에 액세스하는 동안 메모장과 같은 다른 응용 프로그램에 붙여넣을 수 있습니다. 2. 애드센스 코드 붙여넣기
본 섹션에서는 페이지의 HTML 소스 코드에 광고 코드를 붙여넣는 방법을 설명합니다. HTML에 익숙하지 않은 사용자는 3단계로 이동하십시오.
웹사이트에 Google 광고를 게재하려면 해당 계정의 애드센스 설정 탭에 표시되는 광고 코드를 수정하지 않고 그대로 복사하여 웹페이지의 HTML 소스 코드에 바로 붙여넣는 것이 매우 중요합니다. 광고 코드를 수정하는 것은 Google 프로그램 정책에 위배되며, 이로 인해 페이지에 오류가 발생할 수 있습니다.
애드센스 코드를 복사한 후 컴퓨터에서 HTML 편집기를 엽니다. 귀하의 HTML 소스 코드에 액세스한 후 광고 코드를 삽입할 위치를 클릭하고 편집 메뉴에서 붙여넣기를 선택합니다.
코드를 웹페이지에 붙여넣었으면 변경사항을 저장하고 업데이트된 페이지를 서버에 업로드 또는 게시해야 합니다. 서버에 업로드하는 데 문제가 있는 경우 해당 웹호스트 업체에 문의하십시오. 페이지의 HTML 소스에 붙여넣은 광고 코드는 애드센스 계정에 표시되는 광고 코드와 정확히 일치해야 합니다.
코드가 올바르게 구현된 경우 Google 광고가 즉시 게재됩니다.
위로 3. HTML 기본사항
HTML에 익숙하지 않은 사용자들을 위해 약간의 배경 지식을 설명하겠습니다. HTML(Hyper Text Markup Language)은 웹페이지를 작성하는 프로그래밍 언어이며 해당 코딩 언어는 웹에서 사용됩니다. 웹 브라우저는 HTML을 인식하여 페이지의 콘텐츠를 표시합니다. 3a. 소스 코드를 확인하는 방법
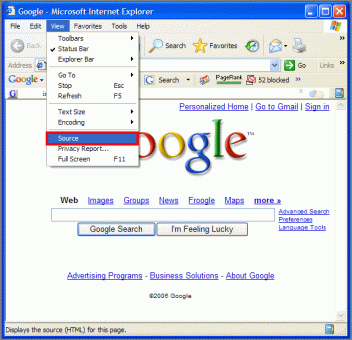
'소스 코드'라고도 하는 HTML 문서를 확인하려면 먼저 웹 브라우저를 엽니다. 소스를 확인하려는 페이지로 이동하여 화면 상단의 메뉴 표시줄에서 보기를 클릭합니다. 인터넷 익스플로러를 사용하는 경우 소스를 선택합니다.

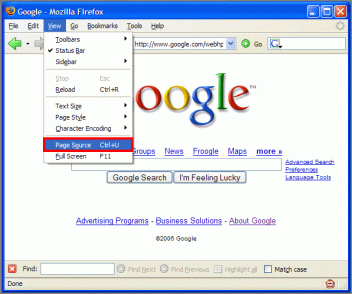
파이어폭스를 사용하는 경우 소스를 선택합니다.

해당 페이지의 소스 코드가 포함된 HTML 문서가 화면에 표시됩니다. 3b. HTML 소스 코드에서 정보 찾기
모든 HTML 문서는 웹 브라우저에 HTML 요소를 표시할 방식을 알려주는, 괄호로 묶인 태그로 구성됩니다. 모든 HTML 요소는 여는 태그(< >)로 시작해 닫는 태그(</ >)로 끝납니다. 모든 HTML 문서는 다음과 같은 기본 구조로 구성됩니다. <HTML>
<HEAD>
</HEAD>
<BODY>
</BODY>
</HTML>
여는 <HTML> 태그는 해당 위치가 HTML 문서의 시작 부분임을 브라우저에 알려줍니다. 여는 <HEAD> 태그에는 헤더 정보가 포함되며, 브라우저에서 페이지를 볼 때는 해당 정보가 표시되지 않습니다. 본문 태그(<BODY> 및 </BODY>) 사이에 들어가는 모든 텍스트는 브라우저에 표시됩니다. 닫는 </HTML> 태그는 해당 위치가 HTML 문서의 끝 부분임을 브라우저에 알려줍니다.
광고가 올바르게 표시되도록 하려면 광고 코드를 소스 코드의 여는 <BODY> 태그와 닫는 </BODY> 태그 사이에 삽입해야 합니다.
<BODY> 태그를 찾기 어려우면 일반 PC의 경우에는 'Ctrl' + 'F' 키, Mac의 경우에는 'Command' + 'F' 키를 눌러 찾기 상자를 엽니다. 여는 태그를 찾으려면 '<BODY'(따옴표 제외)를, 닫는 태그를 찾으려면 '</BODY'(따옴표 제외)를 입력하고 다음 찾기를 클릭합니다.
위로 4. WYSIWYG 편집기를 사용하여 붙여넣기
일명 WYSIWYG(What You See Is What You Get) 소프트웨어로 통용되는, 디자인이 개선된 HTML 편집기를 사용하는 경우 HTML, 디자인/일반 및 미리보기를 포함하는 코드 보기 기능을 사용할 수 있습니다. 또한 일부 편집기에서는 '삽입' 메뉴 탭을 활용하는 HTML 삽입 기능을 사용할 수도 있습니다. WYSYWIG 편집기에서 웹페이지의 HTML 소스 코드를 찾을 수 없는 경우, 해당 보기를 찾는 구체적인 방법을 해당 HTML 편집 소프트웨어의 지원 그룹에 문의하십시오.
다음 섹션에서는 코드 보기 및 HTML 삽입 기능을 사용하여 애드센스 코드를 붙여넣는 작업의 예를 살펴보겠습니다. 편집기마다 각각 기능이 다르고 웹게시자마다 웹페이지 구성 방식이 다르기 때문에 광고 코드를 붙여넣는 절차를 정확히 안내해 드릴 수는 없지만 다음과 같은 예를 참고하면 도움이 되실 것입니다.
다른 웹게시자들이 귀하가 사용하는 특정 HTML 편집기를 사용하여 애드센스를 구현하는 방법을 알아보려면 애드센스 도움말 포럼(영어로만 제공)을 참조하십시오. 4a. 코드 보기 사용
웹 편집기에서 코드 보기 기능을 사용하는 경우, 다음 안내에 따라 애드센스 코드를 붙여넣으십시오.
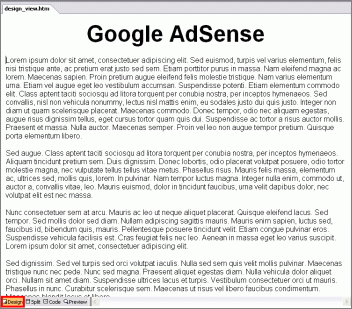
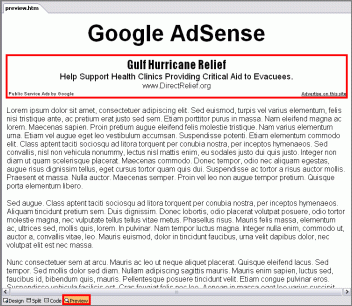
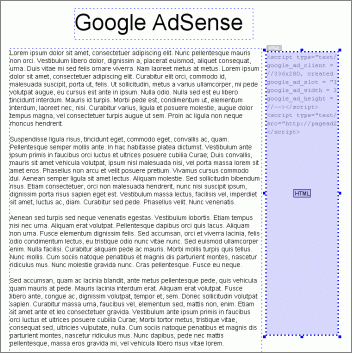
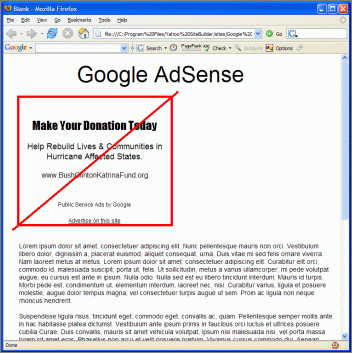
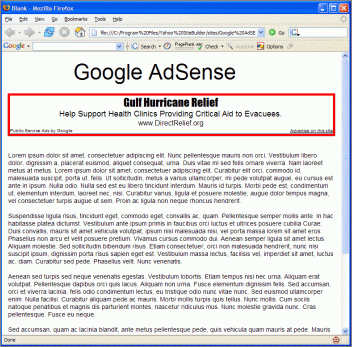
편집기를 사용하여 애드센스를 표시할 웹페이지를 엽니다. 일반 또는 디자인 보기에서 애드센스를 삽입할 문서 위치를 선택합니다. 본 예제에서는 제목 아래에 리더보드 광고단위를 삽입합니다.

애드센스 코드 상자에서 광고 코드를 복사합니다.

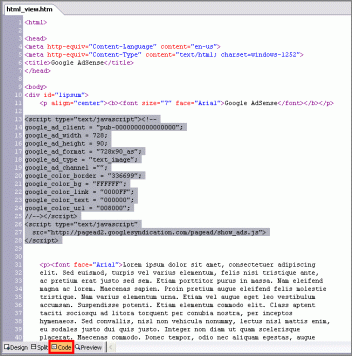
편집기에서 HTML 보기로 전환합니다. <BODY> 및 </BODY> 태그 사이의 커서가 깜빡이는 곳에 광고 코드를 붙여넣습니다. <BODY> 태그 바깥쪽에 광고 코드를 붙여넣으면 광고가 올바르게 표시되지 않습니다.

편집기의 미리보기 탭으로 이동하여 광고 코드를 올바르게 붙여넣었는지 확인합니다. 광고 코드를 올바르게 붙여넣은 경우 광고가 게재됩니다.

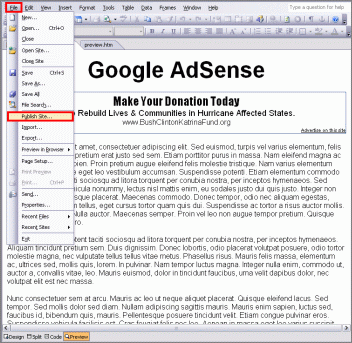
결과가 마음에 들면 파일 메뉴에서 게시...를 클릭합니다. Google 광고가 구현된 웹사이트가 웹에 업로드됩니다.

4b. HTML 삽입 기능 사용
웹 편집기에서 HTML 삽입 기능을 사용하는 경우, 다음 안내에 따라 애드센스 코드를 붙여넣으십시오.
먼저, 계정의 애드센스 코드 상자에서 애드센스 코드를 복사합니다.

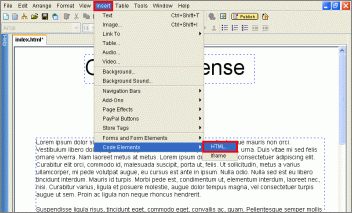
편집기를 사용하여 애드센스를 표시할 웹페이지를 엽니다. 툴바에서 삽입 옵션을 클릭한 후 아래로 끌어 HTML을 클릭합니다.

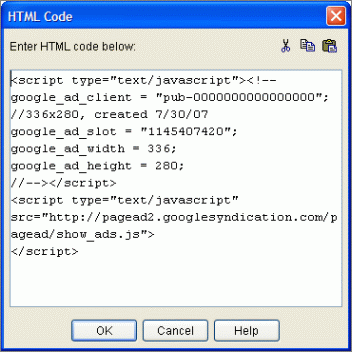
HTML 코드 상자가 나타납니다. 애드센스 코드를 상자에 붙여넣고 확인을 클릭합니다.

새로운 HTML 상자가 나타납니다. 해당 상자는 웹사이트의 아무 위치에나 놓을 수 있지만 웹사이트의 다른 텍스트 또는 그래픽 상자와는 중첩시킬 수 없습니다. 중첩시키면 웹사이트에 업로드할 경우 광고가 표시되지 않거나 오류가 발생합니다. HTML 상자의 크기는 레이아웃에 맞게 조절할 수 있습니다. 본 예제에서는 스카이스크래퍼 광고 코드가 해당 웹페이지의 사이드바에 맞도록 HTML 상자의 크기를 조절했습니다.

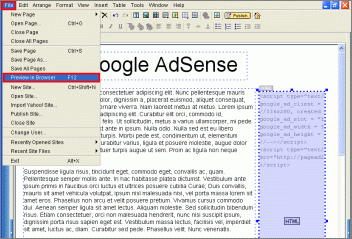
광고의 위치가 제대로 되었으면 파일 메뉴에서 브라우저에서 미리보기를 클릭하여 광고가 어떻게 표시되는지 확인합니다.

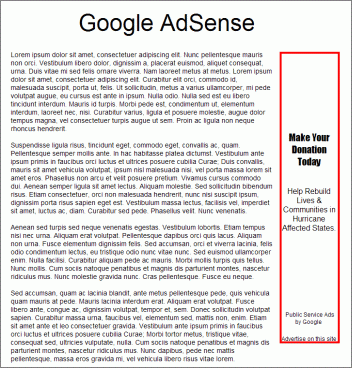
이 경우 스카이스크래퍼 광고단위가 페이지의 오른쪽에 구현된 것을 확인할 수 있습니다. 사이트의 빈 공간에 맞는 광고 형식을 선택하시기 바랍니다.

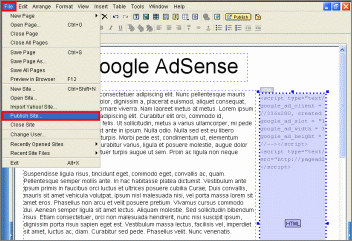
광고 배치가 마음에 들면 파일 메뉴에서 게시를 클릭합니다. 코드가 올바르게 구현된 경우 Google 광고가 즉시 게재됩니다.

위로 5. 일반적인 문제
애드센스 코드를 붙여넣고 웹페이지를 게시한 후, 최대 48시간 동안 공익 광고가 게재되거나 아무 광고도 게재되지 않을 수 있습니다. 48시간이 지난 후에도 광고가 제대로 게재되지 않으면 다음 섹션을 참고하여 직접 문제를 해결할 수 있습니다. 5a. 코드 정확히 붙여넣기
사이트에 광고단위가 표시되지 않거나 HTML 광고 코드가 나타나는 등 오류가 있는 경우, 해당 사이트 HTML 소스 코드에서 사이트의 애드센스 코드가 계정 페이지의 애드센스 코드와 정확히 일치하는지 확인하십시오.
웹페이지의 HTML 소스를 확인하려면 다음 단계를 따르십시오.
- 브라우저 창을 열고 웹페이지를 확인합니다.
- 브라우저의 보기 탭에서 인터넷 익스플로러의 소스 또는 파이어폭스의 소스를 선택합니다. 사이트의 HTML 코드가 표시된 텍스트 문서가 나타납니다.
- 일반 PC에서는 Ctrl + F 키를, Mac에서는 Command + F 키를 누릅니다. 찾기 상자가 나타납니다. 광고 코드를 찾으려면 상자에 'google_ad'를 입력하고 'Enter' 키를 누릅니다.
- 새 브라우저 창에서 애드센스 계정을 열고 애드센스 설정 탭 아래에서 애드센스 코드 상자로 이동합니다. 화면에서 애드센스 코드 상자의 광고 코드와 HTML 소스 코드를 나란히 놓고 광고 코드를 비교하여 양쪽 페이지에 표시되는 내용이 정확히 동일한지 확인합니다.
광고가 제대로 표시되지 않는 가장 일반적인 원인은 웹게시자가 코드를 잘못 복사했기 때문입니다. 5b. 광고 코드에 불필요하게 추가된 HTML 찾기
실제 운영 중인 사이트의 소스에 포함된 광고 코드가 계정의 광고 코드와 다르게 표시되는 경우, 사이트에 코드를 삽입할 때 웹호스트가 자동으로 특정 태그를 포함시키거나 변경하기 때문일 수도 있습니다. 아래 예와 같이 '<BR>' 또는 태그와 같은 불필요한 HTML 코드가 광고 코드에 표시될 수 있습니다. 광고 코드가 한 줄에 나타나도록 변형될 수도 있습니다. 또한 광고 코드에서 "Javascript" 선언이 삭제된 경우도 있습니다.
계정에 표시되는 것과 동일한 형태로 WYSIWYG 편집기의 HTML 보기에 코드를 붙여넣었다고 확신하는 경우, 변형이나 불필요한 태그 추가와 같은 광고 코드 변경에 대해 웹호스트 업체에 문의하십시오. 5c. 광고 코드를 붙여넣은 후 기다리기
광고 코드를 삽입한 후 공익 광고가 표시되는 경우 Google 크롤러가 귀하의 사이트를 방문할 때까지 잠시 기다리십시오. 일반적으로 광고 코드를 구현한 후 30분 이내에 크롤링이 이루어지지만 경우에 따라 최대 48시간까지 소요될 수 있습니다. 페이지가 열리고 자바스크립트 코드가 실행되면 Google 크롤러가 귀하의 페이지로 호출됩니다. 따라서 광고 코드를 삽입한 각 페이지를 방문하여 해당 페이지가 크롤링되도록 하는 것이 좋습니다. 이와 같이 한 후 몇 시간 정도 기다리면 공익 광고 문제가 해결되는 경우가 많습니다.
48시간이 지난 후에도 계속 공익 광고가 게재되면 문제해결 마법사 또는 도움말 센터를 참조하십시오. 5d. 사이트 레이아웃에 맞는 광고 형식 사용하기
적절하지 않은 광고 형식을 사용할 경우 사이트의 레이아웃에 영향을 미칠 수 있습니다. 예를 들어, 다음 예에서는 정사각형 또는 스카이스크래퍼 형식으로 인해 해당 페이지의 콘텐츠가 아래로 밀려날 수 있습니다.

이와 같은 경우 리더보드 광고 형식을 사용하면 페이지가 제대로 표시됩니다.

|